The Radical Chef
TRC is a responsive e commerce site for a start up restaurant in the Blacksburg, VA area.
Research | Definition | Ideation | Prototype | Testing
The Problem
A Start Up and The Pandemic
Taylor McFaddin, the owner of The Radical Chef, is currently working on getting her PhD which makes her time limited. She also started her business during the pandemic, which makes her company a start up.
Objective
Creating an Enjoyable User Experience
The Radical Chef is looking to push their products to different users. Their goal is to create a responsive website that allows users to have an easy and efficient process when they are browsing through menu items and checking out.
Research Goals
How May We Serve You?
What do customers specifically look for when they order food online? What are their pain points? How can we make them become a loyal customer?
Research
Competitive Analysis
All restaurants featured are located in Blacksburg, VA.
Strengths:
Offers Catering
Weekly specials and boxed lunches
Weaknesses:
Lacks UI; no pictures of food
Only open 10:30-1pm M-F
Hard to navigate. No CTA and website glitches
Brand identity is unclear
Strengths:
Clear and concise menu
Offers specials
Allows customers to rent out space for sports games and events
Weaknesses:
Photo on landing page is not clear
Doesn’t offer pre-order
No photos of food on their page, you would have to navigate to their facebook page
Strengths:
Menu is clean and descriptive
Numerous clear photos of food and drinks
Offers curbside
Weaknesses:
Landing page filled with information which can be overwhelming
Photos on landing page have no description regarding menu items
Ordering system only allows customers to pick up ASAP
User Survey
User Persona
Meet Sam, a graduate student with an appetite for success.
Definition
Sitemap
Based on my primary and secondary research I decided to included pages in that site that would be important to users like testimonials/ reviews, photos of food, pick up/delivery time, etc.
Task Flow
The TRC specializes in various food options but their brunch menu is one of their most popular options so I created a Task Flow of a customer ordering a product from their brunch menu and their checkout process.
User Flow
The User Flow is based on the User Persona, Sam. It shows Sam navigating through the site and customizing his order, and checking out. It also includes his steps if he were to checkout as guest or create an account.
Ideation
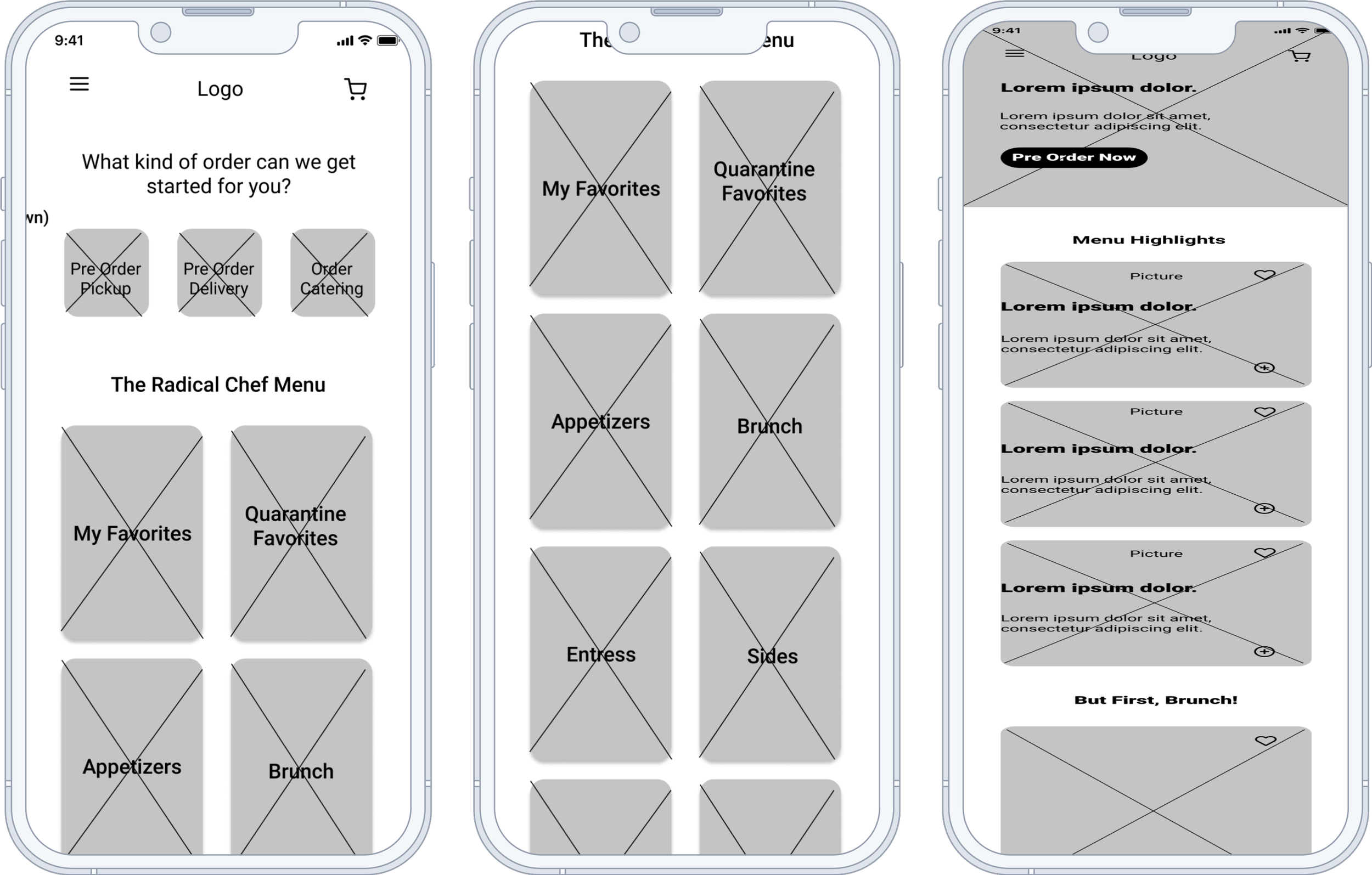
After gathering my data, I was able to form an idea of the screen layouts by creating wireframes. While creating wireframes, I conducted A/B testing on the menu page.
Mid Fi Wireframes
Responsive Website
Prototype before testing












Testing
Priority Revisions based on feedback
Newsletter and Footer
Key Finding: During testing, a participant stated a newsletter should be added to footer.
Solution: Newsletter was added to the Footer.
Payment Options
Key Finding: CEO noted that they use Cashapp instead of Paypal as a payment option.
Solution: Cashapp was replaced with PayPal as a payment option.
Input Fields
Key Findings: To make prototype feel more real, I added an example of what users would see when they use input fields.
Reflection
To have the opportunity to do this project for my friend meant a lot me. Starting a business can be complex so it feels good that she trusted me to create her vision. One challenge I faced in this process was creating the site with little content or communication. My client provided everything that was asked from her but during this phase, we both fell ill so finding the time to speak with her about her vision within the timeframe was hard. If given more time, I would work with a developer to finish this amazing project.
View Other Projects
Wells Fargo Budget Envelope
Zo’s Doggy Trail
Vinson Landscaping